
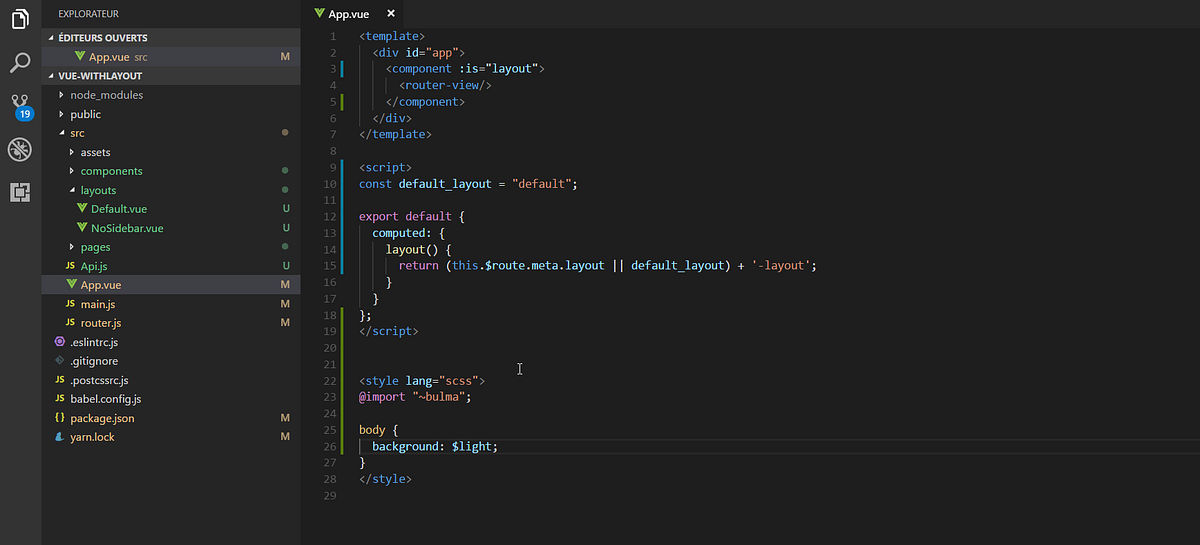
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

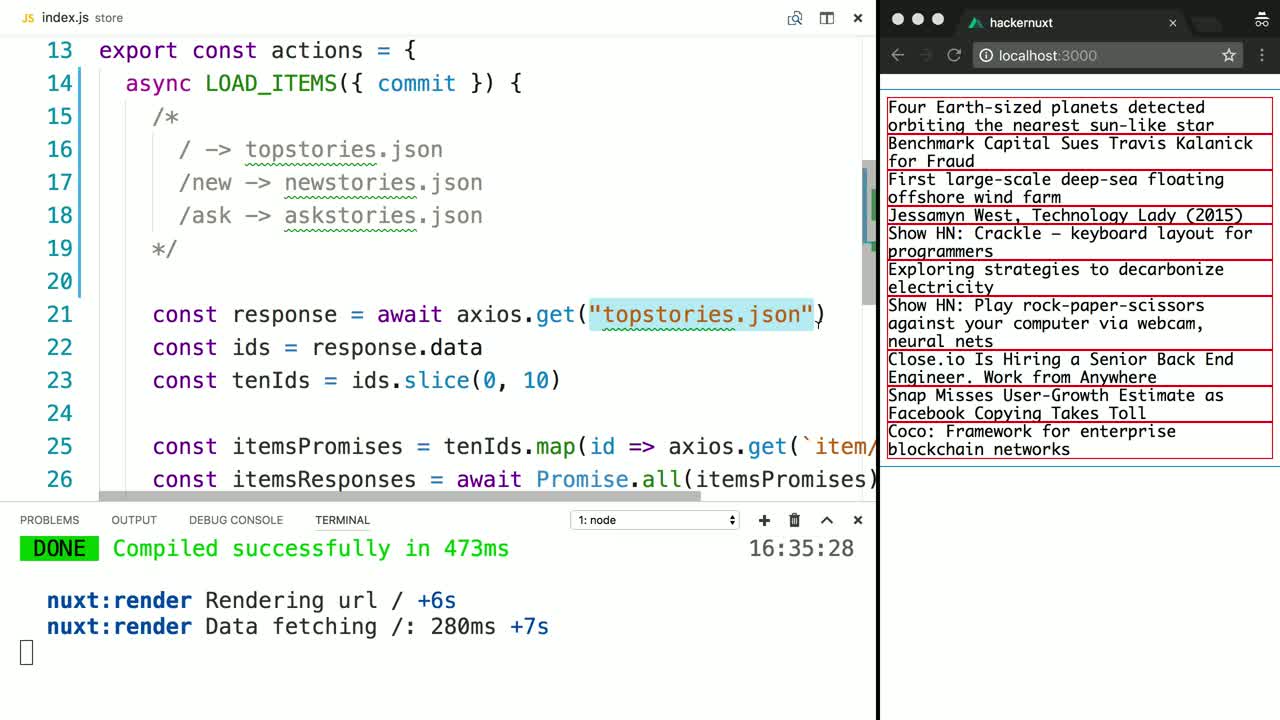
46. Dynamic Route Matching using params. Sending params to the route and router-link - Vue 3 - YouTube

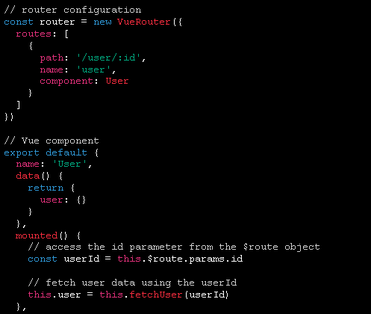
vue.js - this.$route.params is empty in app.vue when building site global navigation (outside of router-view) - Stack Overflow

In TypeScript v3.1 I hope I can send an Object by params in method 'router.push()' · Issue #2442 · vuejs/vue-router · GitHub